Using New Blogger? We provide step-by-step instructons on adding CSS code in our post Adding CSS Code to Eliminate Image Borders. Just follow the directions right to the end and enter your CSS code instead of ours and you'll be all set!
Classic Blogger went away in 2020. We'll keep this blog post around for a while in case some folks still have access to it.
Step 1
From the Blogger dashboard click Theme on the left sidebar.
Step 2
Next, click the Customize button. The Blogger Theme Designer window should display as seen in the image.
Step 3
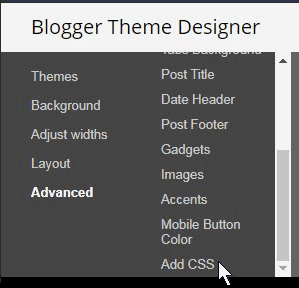
At the bottom of the left column click Advanced. The right side of the window displays a list of customizable items. Scroll to the bottom of the list and click Add CSS as shown in the image below.
Step 4
After clicking Add CSS, a blank area opens up to the right. Type the CSS code you want to add, or copy and paste into this area.
Step 4
When finished, don't forget to save your changes by clicking the SAVE button.