By default, Blogger places a border and shadow around images. If you don't want these, you have two options.
You can eliminate them altogether by adding CSS code. The ability to add CSS code was an option in all themes when we looked in September, 2020.
Or you can make image borders transparent—an option in two popular themes, Simple and Awesome, and instructions are here: How to Remove an Image Border (or Choose a Color) in New Blogger!
This article provides some popular CSS code that removes image borders and also preserves transparency in PNG images. Be sure and see the "before" and "after" images below.
Get Read to Customize the Theme
Go to Blogger and select the appropriate blog. On the dashboard's left sidebar, click Theme. Then, in the window on the right side, click the Customize button (NOT the arrow by it).
Find Add CSS Option on the Advanced Menu
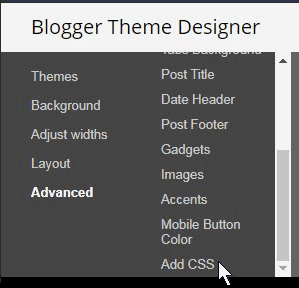
Now you'll see various options on the left sidebar. Go to the bottom of the sidebar and click the down arrow next to Advanced.
What you see next are the customizing options for "Page Text" - which just happens to be the first item in a scrollable menu showing many items for which you can customize color or font. Click the arrow to the right of Page Text. Then scroll to the bottom and click Add CSS as shown in the image below.
Add the CSS Code
Aftr you click Add CSS, place your cursor (click) in the line below that displays and says Add custom CSS.
Now copy the code below and paste it into this text box.
img {
padding: 0 !important;
border: none !important;
background: none !important;
-moz-box-shadow: 0px 0px 0px transparent !important;
-webkit-box-shadow: 0px 0px 0px transparent !important;
box-shadow: 0px 0px 0px transparent !important;
}
Your left sidebar should now look like the image below. You can use the scroll bar to see the first part of the CSS you just entered.
Save Your Changes
Be sure to save your changes by clicking the SAVE icon located in the bottom right corner of the window as shown in the image below.
Note: the next time you click Advanced, the "Add CSS" option will display by default. Blogger will display the options for the last item in the list that you customized.
Before and After Images
We thought you'd enjoy seeing the effect of this code in a real blog using the Watermark theme. The top image is a JPG. The bottom image is a PNG with the area around the smiley face transparent.
Before adding the CSS code:
After adding the CSS code:
Summary
CSS stands for Cascading Style Sheets. CSS code tells the browser how to style a web page. The code above is not hard for webmasters, but we're lazy and copied it from one of our favorite websites, stackoverflow.com.
Disclaimer: As always, we do our best to provide accurate, easy-to-understand information for our blog visitors. However, we will not be held responsible for inadvertent errors, nor should any visitor infer that we are providing technical advice or guarantees. No two themes are alike, so not all solutions will work with all themes. In addition, we do not have the resources to respond to technical questions or provide individual technical assistance. More information can be found in our terms and policies webpage.